Understanding the basics of URLs is essential for navigating the web effectively and optimizing online visibility.
What’s a URL?
A URL, short for Uniform Resource Locator, is a standardized address used to locate and access resources on the internet. Just like a postal address directs mail to a specific location, a URL guides web browsers and other applications to the desired web page, file, image, or any other online resource. In essence, a URL serves as a roadmap, facilitating seamless navigation through the vast expanse of the World Wide Web.
Have you ever wondered how you end up on a webpage when you click a link? It’s all thanks to something called a URL! Let’s break it down into simple terms so everyone can understand.
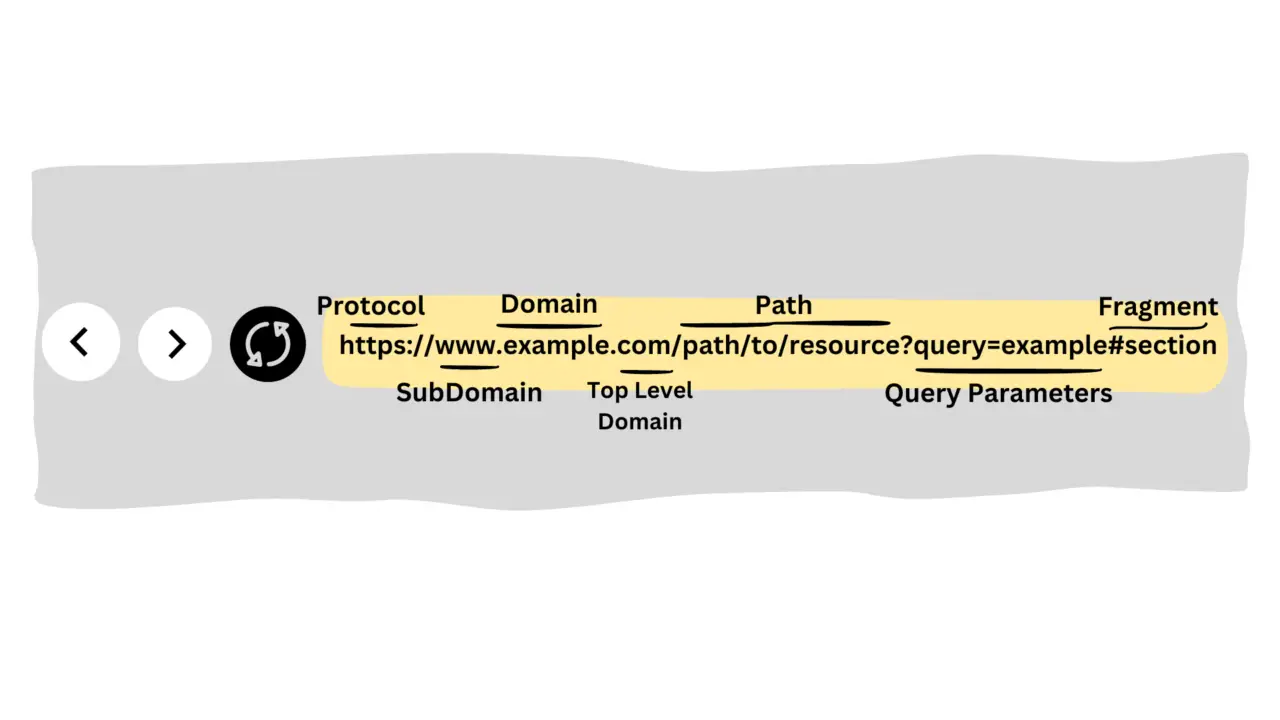
Parts of a URL:
Have you ever wondered how you end up on a webpage when you click a link? It’s all thanks to something called a URL! Let’s break it down into simple terms so everyone can understand.

Protocol:
Think of the protocol as the language your computer speaks to talk to websites. Just like you might need to speak English to someone who only understands English, your computer needs to use the right protocol to communicate with websites. The most common ones are HTTP and HTTPS. HTTPS is like a secret code that makes sure your communication with the website is safe and private.
Subdomain:
Sometimes, websites have smaller sections that are like their own mini-websites. These are called subdomains. Think of them like different rooms in a big house. For example, “blog.example.com” is a subdomain of “example.com”. It’s like having a special room in your house just for writing and sharing stories.
Domain Name or IP Address:
This is like the address of a house. Instead of numbers and streets, websites have domain names like “google.com” or “facebook.com.” These names are easier for us to remember than a string of numbers called an IP address, which is like the real address of the website in the internet’s phone book.
Top-Level Domain (TLD):
The top-level domain is like the last part of a website’s name, after the dot. It usually tells you what kind of website it is or where it’s from. For example, “.com” is the most common one and is used for commercial websites. “.org” is often used for non-profit organizations, and “.net” is for internet-related services. It’s like the label on the outside of a box that tells you what’s inside.
Path:
The path is like the directions inside a house. It tells your computer exactly where to find the thing you’re looking for on the website. For example, if you want to find a blog post on a website, the path might be “/blog/post”.
Query Parameters:
Query parameters are like special requests you make when you visit a website. You can ask for specific information or options, like searching for “pizza” in a food delivery website. These are added to the end of the URL and separated by “&” symbols.
Fragment Identifier:
The fragment identifier is like a page marker in a book. It points to a specific section of the webpage, like a heading or paragraph, so you don’t have to scroll through the whole page to find what you’re looking for.
Understanding the Importance of URLs
A URL, or Uniform Resource Locator, serves as the address of a specific webpage on the internet. It not only directs users to your content but also provides valuable information to search engines about the relevance and context of your page. Here’s why URLs matter:
User Experience: A clear and descriptive URL makes it easier for visitors to understand the content of a webpage before clicking on it. This can lead to higher click-through rates and improved user satisfaction.
SEO Benefits: Search engines analyze URLs to determine the subject matter of a webpage. Including relevant keywords in your URLs can help improve your website’s ranking for those terms.
Crawlability: Search engine crawlers use URLs to navigate and index web pages. A logical URL structure makes it easier for crawlers to discover and index your content, ensuring better visibility in search results.
Types of URLs:
1. Absolute URLs:
Absolute URLs provide the complete address of a resource, including the scheme, domain, path, and any query parameters or fragment identifiers. These URLs are self-contained and can be used to link to any location on the web.
| Component | Example |
|---|---|
| Scheme | https://www.example.com |
| Domain | https://www.example.com |
| Path | https://www.example.com/products/item1 |
| Query Parameters | https://www.example.com/search?q=query |
| Fragment Identifier | https://www.example.com/page#section1 |
Example: https://www.example.com/products/item1?color=blue#details
2. Relative URLs:
Relative URLs specify the location of a resource relative to the current page or directory. These URLs are often used within a website to link between different pages or resources.
| Type | Example | Description |
|---|---|---|
| Root-relative | /products/item1 | Starts from the root directory of the website. |
| Document-relative | ../about-us | Relative to the current document’s location. |
| Path-relative | images/picture.jpg | Relative to the current document’s location. |
Example: If the current page URL is https://www.example.com/products/, a relative link to the about page would be ../about-us.
3. Protocol-relative URLs:
Protocol-relative URLs specify a resource without specifying the protocol (HTTP or HTTPS). This allows the browser to use the same protocol as the current page, enhancing compatibility, particularly for secure connections.
| Example | Description |
|---|---|
//example.com/image.jpg | Protocol-relative URL for an image. |
Example: <img src="//example.com/image.jpg" alt="Example Image">
