Introduction
In 2017, I published a video tutorial on How To Make Bicycle Animation in PowerPoint, which was without voice-over narration. But the good part is that you can learn more about How To Use Shape Tools in PowerPoint as the first 9 minutes of the tutorial shows the Graphics Designing process of the Bicycle.
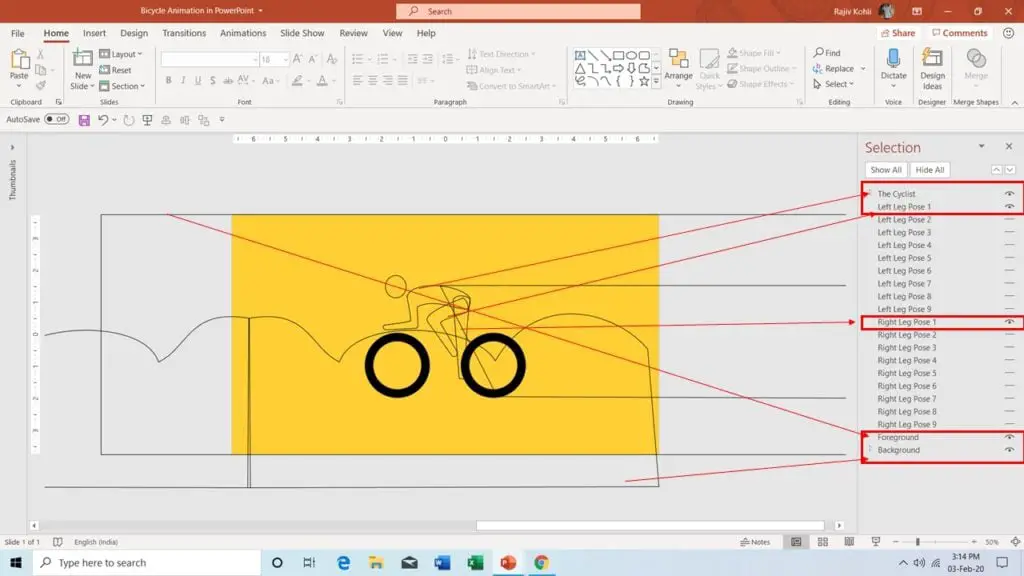
So, what is so special about this tutorial? The Cyclist Legs. If you search for Bicycle Animation in PowerPoint on Youtube then you will find a lot of tutorials on the topic but no motion for the cyclist himself. So, here we added another layer of animation to the cyclist’s legs. Figure 1.1 describes the Wireframe View of the Cyclist and Bicycle.
- Take a look at the Selection Pane in Figure 1.1, where you can see that only 5 objects are visible from 21 total. The rest of the 16 hidden objects are the leg poses of the cyclist.
Cyclist Legs Animation Explanation
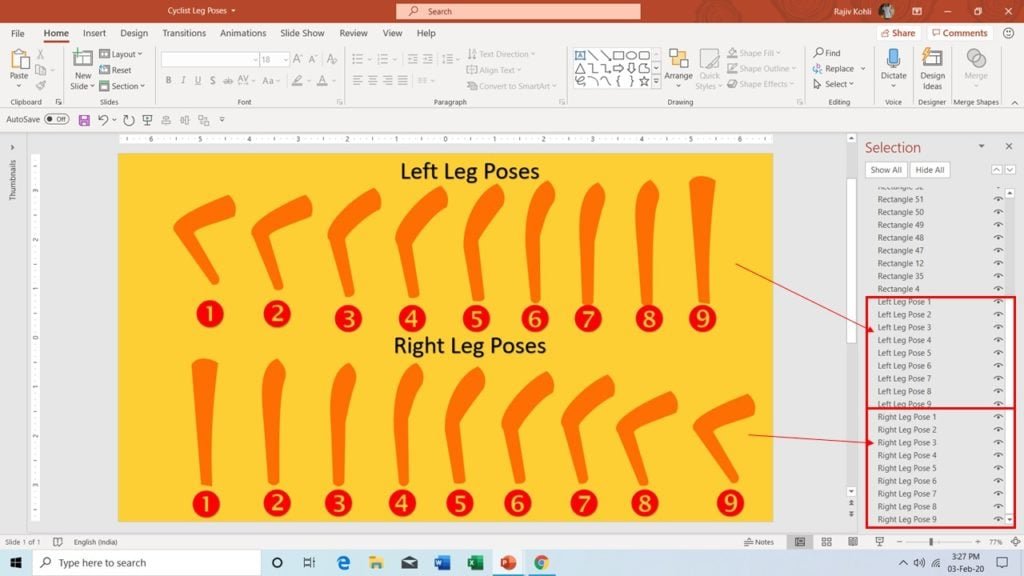
- See Figure 1.2, where you can see all the leg poses drawn using Shape Tools in a separate presentation that you can download from the link below.

Figure 1.2
- A total of 18 Leg Poses; 9 for the Left leg and 9 for the Right Leg. You can watch our tutorial series on How to Use Shape Tools to learn more about how to draw characters or animated scenes in PowerPoint. We just replicated the left-leg poses to use them as right-leg poses as you can see in the above picture. The Left Leg Pose 1 equals the Right Leg Pose 1 and so on.
- Then we will apply the Flash Once animation effect on each of the leg poses with a Duration Timing of 0.90 Seconds with a Delay Timing of 0.10 Seconds between each of the flash once effects. You should definitely read our article on How To Get and Use Flash Once Effect in later versions of PowerPoint like 2010, 2013, 2016, and 2019.

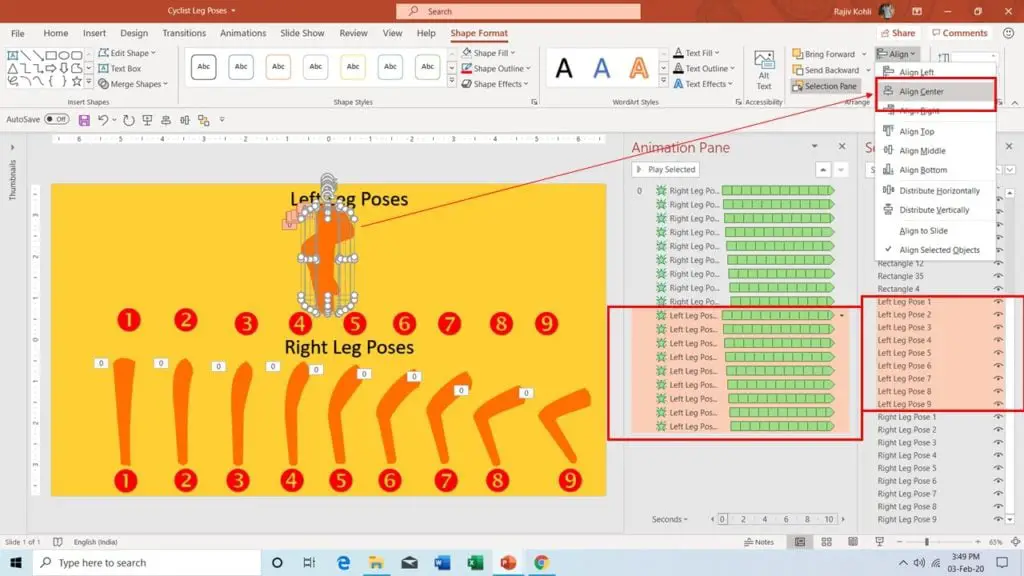
- Take a look at Figure 1.3, where you can see that the Flash Once animation effect has been applied to each of the leg poses with the above-said duration and delay timings.

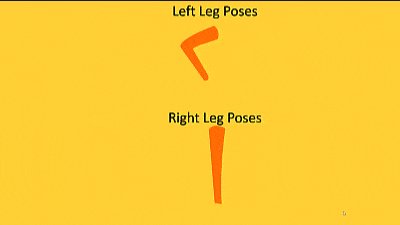
- If we Select and Align all those 9 left leg poses using the Align – Center command from the Shape Format and then play the slideshow, you will get the following walk cycle pose. As the duration of the Flash Once effect is 0.90 seconds, each of the left leg poses will appear on the screen for around 0.09 seconds (i.e. Flash Once behavior = Total Duration Timings / 10).
- So, the above trick is showing 9 left leg poses; each for 0.09 seconds, and 9 poses in a total of 0.90 seconds. When you place all the leg poses in the same place having the Flash Once effect, you get the following results.

The Cyclist Animation Explanation
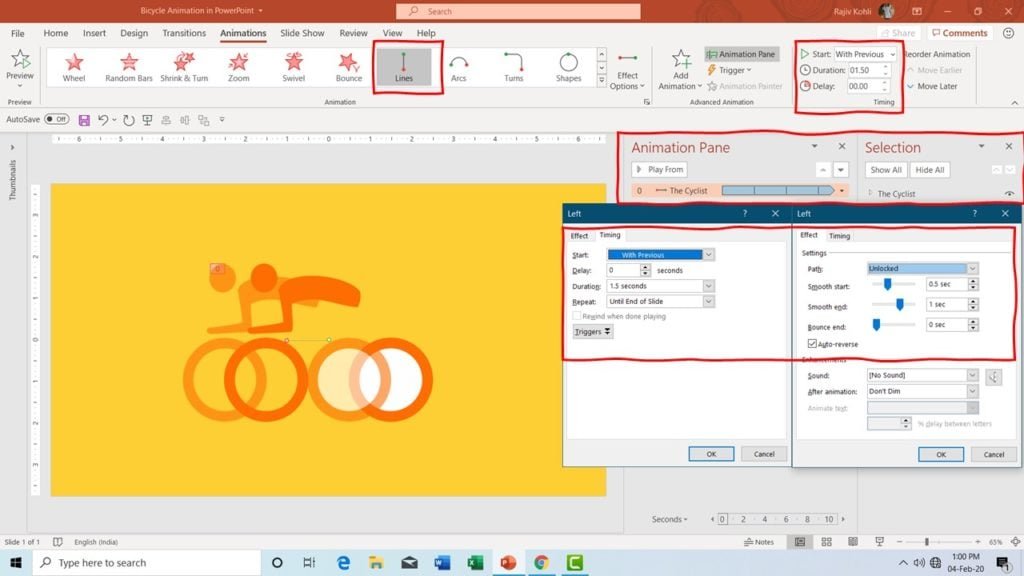
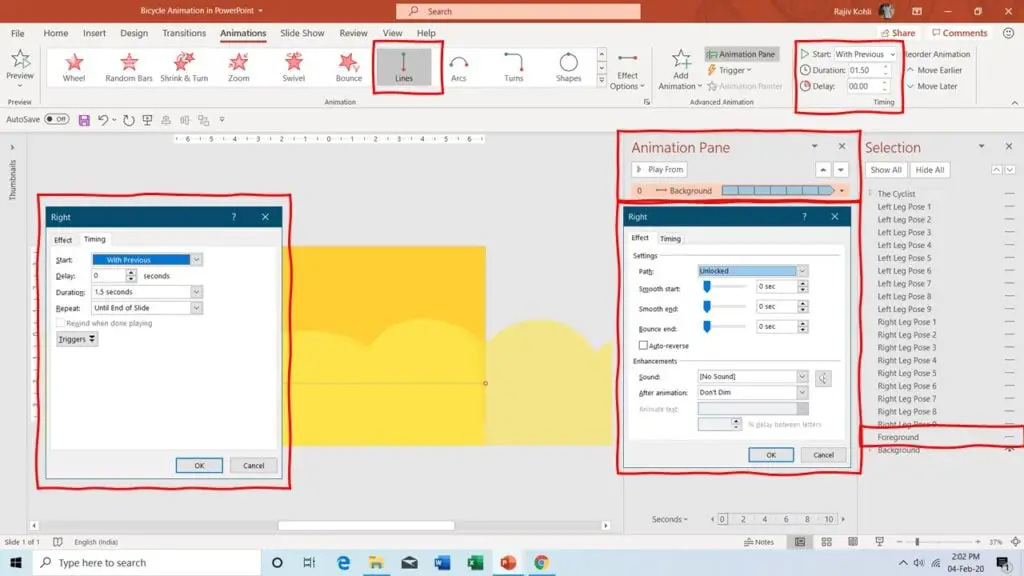
- The left Motion Path has been applied to the cyclist with a Duration Timing of 1.50 Seconds and a Start Smoothness of 0.50 Seconds and an End Smoothness set to 1 Second. As we need to move the cyclist to the left and return back, so we also checked Auto Reverse and for a continuous loop, we also repeated this animation effect Until End of Slide. See Figure 1.4 and the results below:

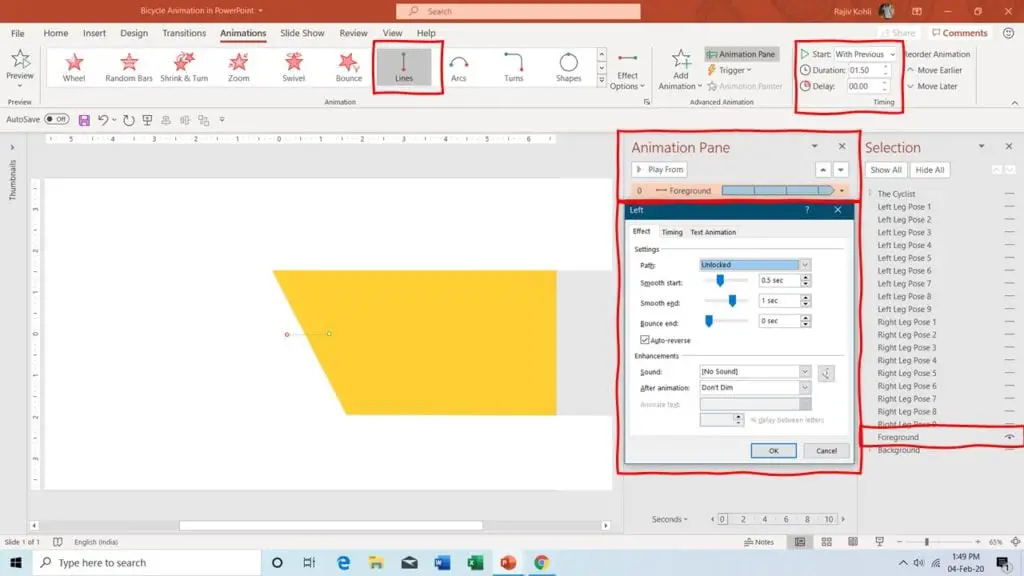
- The next important object on the Slide is a Foreground. The foreground is a subtracted rectangle or you can draw that large shape using Freeform Shape Tool. Again we used the same Left Motion Path as we used for the cyclist using the Animation Painter or you can reply to the Left Motion Path with the same length in the Foreground as well and configure the same Effect Option Properties as we did for the cyclist. Have a look at Figure 1.5 and the corresponding effect:

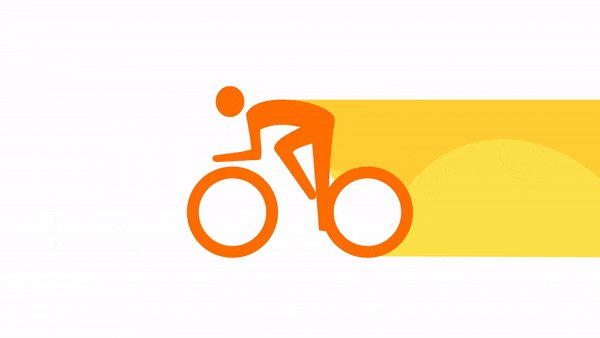
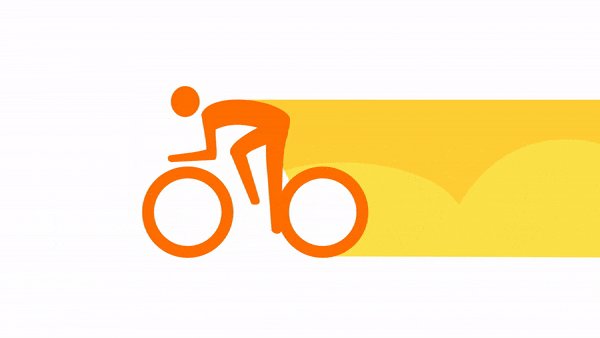
- When you play both of the above animation effects together then you get the following results, where the Cycle, Cyclist, and Subtracted Rectangle are moving left and back with smoothness.

Background or Wave Effect Explanation
- The next object is the Wave or Background that is scrolling through to the right. As shown in Figure 1.6 in the Selection Pane, you can see that it is the last object in the list, which means, it is behind all of the other objects on the slide. As the Subtracted Rectangle is on top of it, so you only see a part of the Wave.
- We are using Right Motion Path (see Embedded Video below to learn how to define an exact path for a continuous loop with glitches), Without Smoothness, No Auto Reverse as we need that wave to continuously move to the right to create an illusion as the cyclist is moving very fast to the left. Repeating this effect Until End of Slide.

- If you turn on the Cyclist, Foreground, and Background or Wave object from the Selection Pane; you get the following Bicycle animation but without Legs.

- So, finally, you only need to place the legs in an Exact Position with the same Left Motion Path we applied to the cyclist and Subtract the Rectangle along with the Flash Once effect. That is because both the cyclist and foreground are moving to the left and back, so we also need to move all the leg poses to the left.
- In Figure 1.7, you can see in the Animation Pane that along with the Flash Once, we are also applying the same Left Motion Path as we applied to the Cyclist and Foreground (Subtracted Rectangle). So, combining all these animation effects together gives you the following animated character – The Bicycle and Cyclist with Leg Moments Animation Effect in PowerPoint:
I hope you got The Teacher Point.
Watch Bicycle Animation in PowerPoint Tutorial
The article also applies to the following versions:
- PowerPoint 2007
- PowerPoint 2010
- PowerPoint 2013
- PowerPoint 2016
- PowerPoint 2019
- PowerPoint 2021
Download Bicycle Animation PowerPoint PPT
PPT Info.
PowerPoint Template
Animated Bicycle
File Type: PPT / PPTX
No. of Files: 2
File Size: 85KB / 88KB
Number of Slides: 1
BICYCLE ANIMATION POWERPOINT TEMPLATE
LEG POSES ANIMATION POWERPOINT TEMPLATE
DON’T FORGET TO LEAVE A RESPONSE.