Making a Talking Character Animation in PowerPoint is an easy job if you know which tools to use. Flash Once and Animation Painter are the tools we used in this presentation. The idea for Talking Animation is to use different Lip Sync poses for each alphabet that your character is going to speak.
Introduction
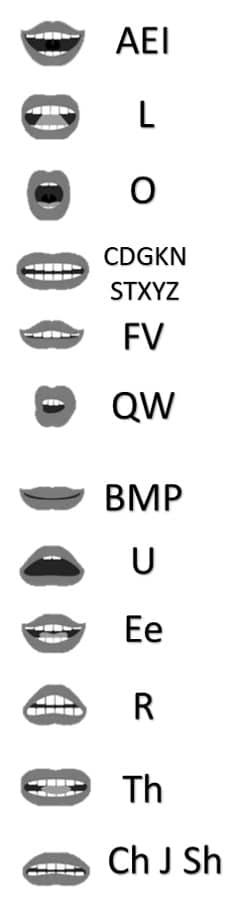
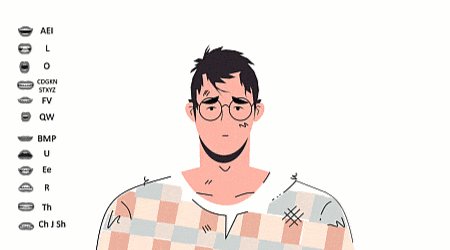
In this Talking Animation Presentation, our character is speaking only 3 words “I Love You”; which contain 8 alphabets and we are showing one Lip Sync image corresponding to each alphabet using the Flash Once animation effect. The character in this presentation has been drawn using Shape Tools and if you don’t want to use Lip Sync images (or you don’t find a ready-made one with transparent background) then you can also draw different Lip Sync poses of the mouth using Shape Tools as well. See Figure 1.1:
Figure 1.1 represents 12 different images of Lip Sync poses and each image represents one or more English Alphabets. You can Google for “Lip Sync” and you can find tons of ready-made images to use in PowerPoint. The only condition is; the images should have Transparent Background, so you may place them on top of other objects in the presentation without hiding any part of the background picture. I briefly explained PNG file types (Transparent Background Images) in How To Create Realistic Animation in the PowerPoint post.
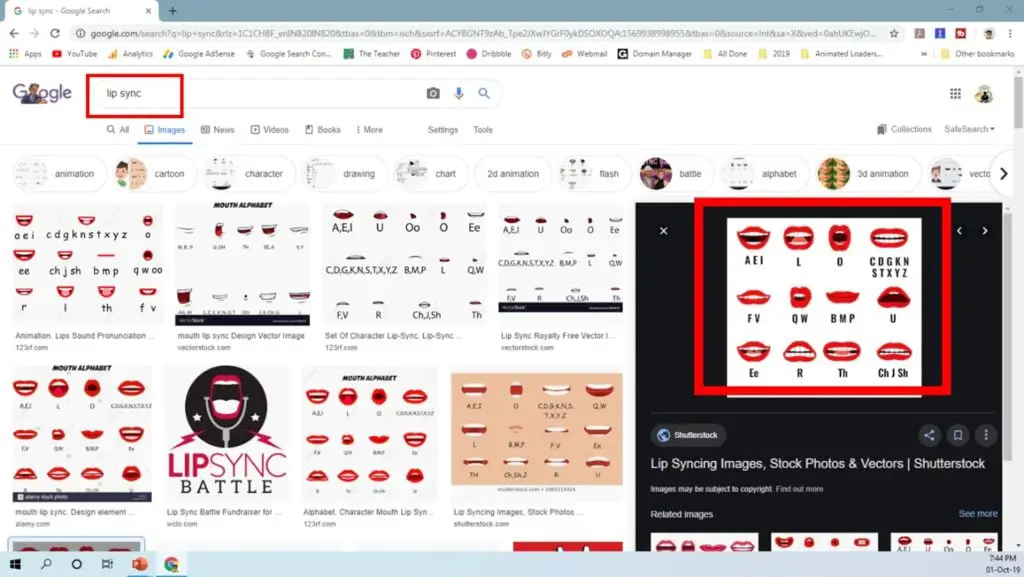
In Figure 1.2, you can see the highlighted selected image we used in our Talking Animation presentation but this image has a white background. You can use the Remove Background feature of PowerPoint to make the white background transparent from Format Tab. See Figure 1.3:
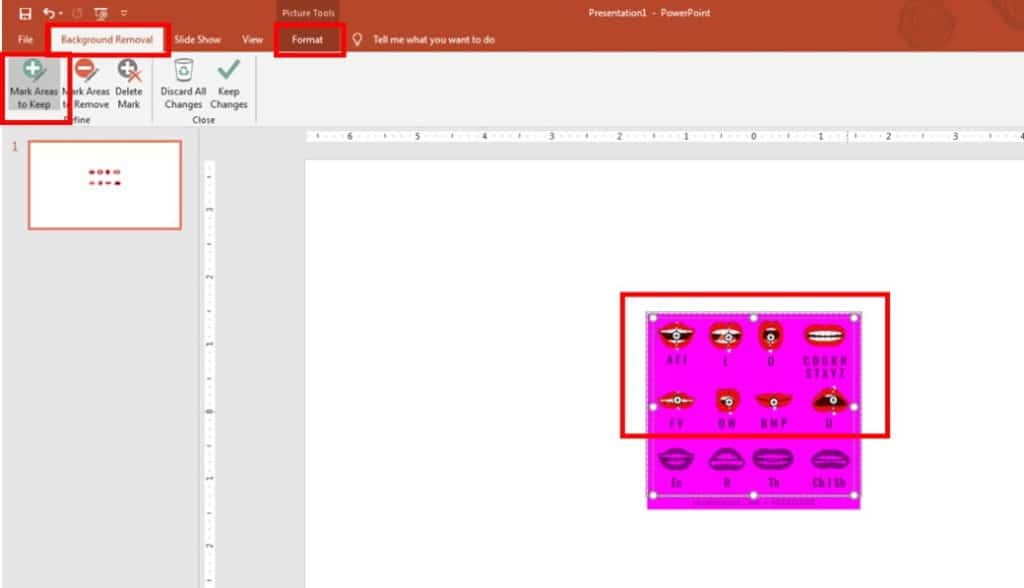
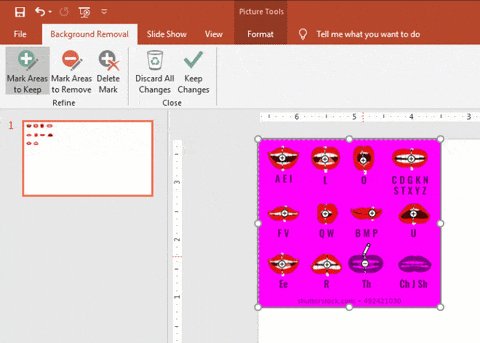
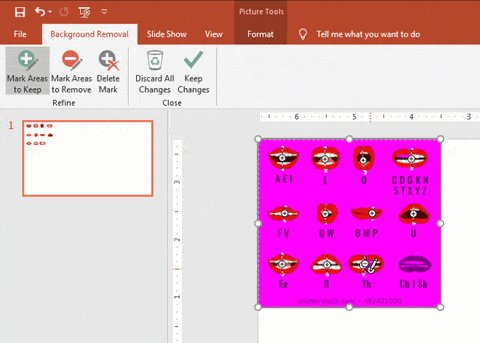
After inserting the image from Google Image Search results, select the Picture – click the Format tab – and then click Remove Background and you will see a new Background Removal tab. From the Background Removal tab, select “Mark Areas to Keep” and your Mouse Pointer will change into a Pencil. See the Lip Sync colors in the above picture with a Magenta Background. The Magenta Color indicates that after marking the areas to Keep and Remove when you will press the Keep Changes button then all the areas having Magenta color will get removed. See Figure 1.4:
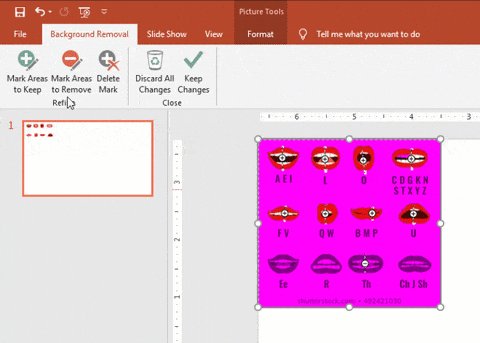
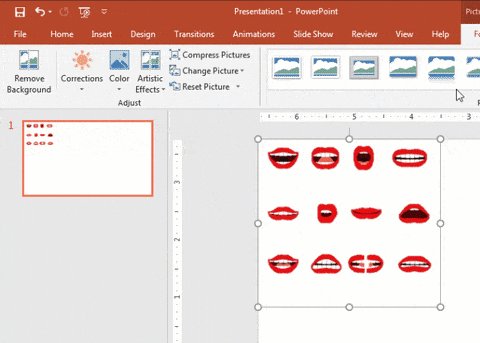
When you will draw the Keep Area pencil over the lips then you will start seeing them in their original colors as shown in the image above. The 3rd row of Lip sync poses is in gray color with a Magenta background all over. Pressing the Keep Changes button will remove the bottom Lip Sync poses from the picture. So, you can Mark Areas To Keep.
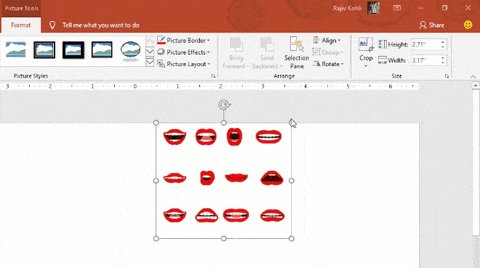
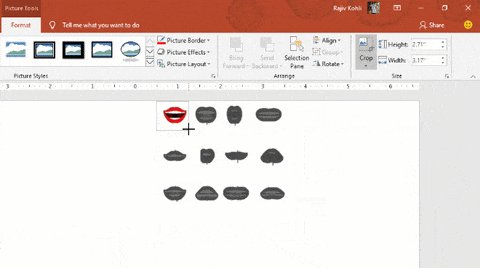
As this is a single picture having all the lip-sync poses. Once you remove the background then you can make duplicates (Hold down the CTRL+SHIFT key while dragging-and-dropping; called Smart Cut-n-Paste) of the same picture and then use the Crop command to keep one Lip Sync pose in each picture you need 12 different pictures for each pose. See Figure 1.5:
Let’s Talk About Animation Effects
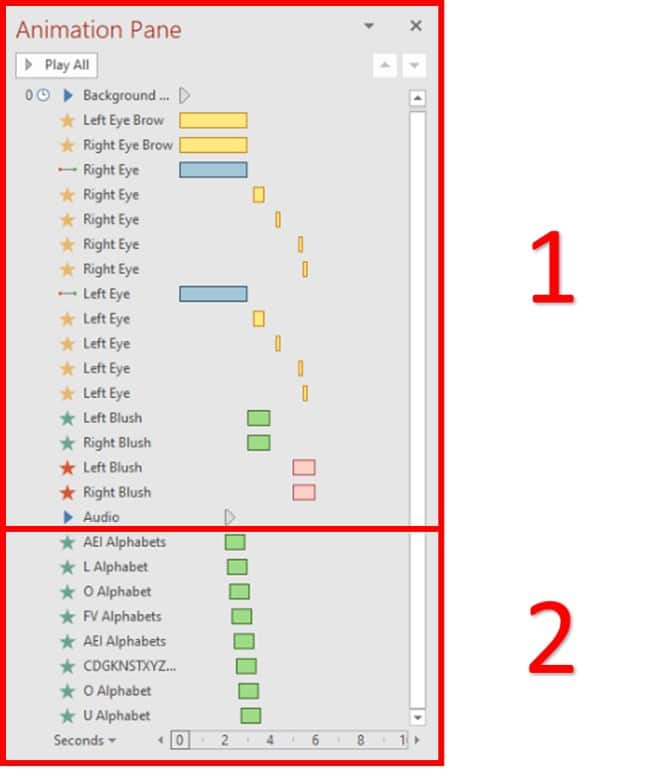
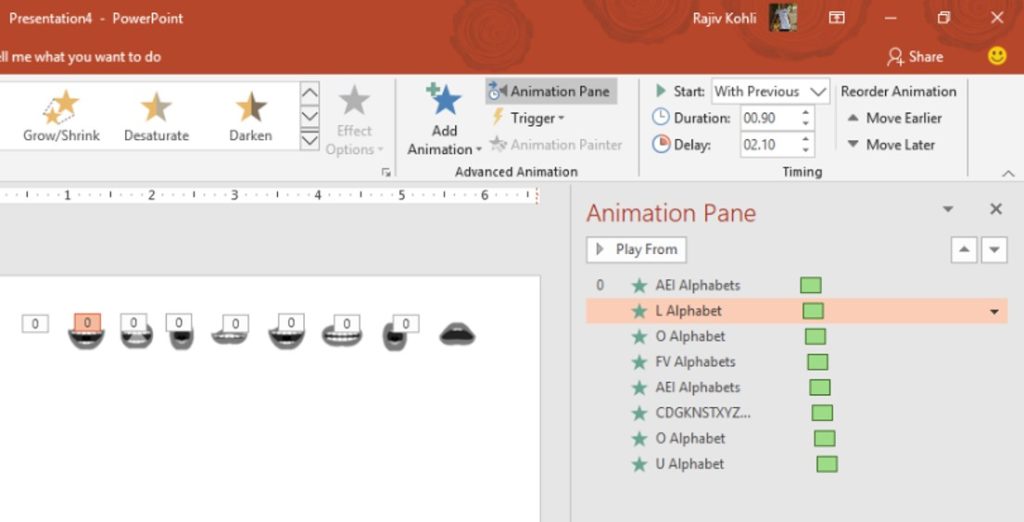
Have a look at the Animation Pane, which we have divided into 2 sections. Section 1 contains all the animations applied to Left Eye Brow, Right Eye Brow, Right, and Left Eye, Left Right Blush, and the Audio file. Section 2 contains the actual Talking Animation applied on 12 different images of Lip Sync Poses using the Flash Once effect. I will give you a quick overview of the animations of both sections. See Figure 1.6:
Section 1 Animations
- Always keep Audio Files on top of the Animation Pane by Inserting them in the first place and trying to Start them With the Previous. After that start applying animations to other objects and you might know that 99% I use Start With Previous (unless necessary to Start After Previous) for all animation effects in all my presentations. By using Start With Previous, you can add Delay Timings between effects very easily, and changing the positions of animations in the Animation Pane will not make any major impact on the Delay Timings of other objects.
- The second Audio File Starting With a Previous having a Delay Timing of 2 Seconds. The 1st Audio File is Starting After the Previous one but has 0 Delay Timings, so it will behave similarly to With Previous, and all the animations are Starting With the Previous with their appropriate Delay Timings.
- Left and Right Eye Brows are Spinning to 10 Degrees in Close Wise and Anti-Clock Wise directions using the Spin effect.
- We used Left Motion Path with Default Smoothness and Auto Reverse with a Duration of 2 Seconds.
- To create the Eye Blinking effect, we used Grow / Shrink with Auto Reverse, without Smoothness. As you can see that Grow / Shrink has been applied many times at different Delay Timings and different Duration to create Eye Blinking effect at different timings. So, we can apply to Grow / Shrink 4 times with different Vertical Shrink Rates alone (e.g. 10% or 20% Vertical Shrink), the different speeds with Duration, and at different times during animation using Delay Timings.
- We applied all the animations to the Right Eye first and then used Animation Painter to replicate the same effects on Left Eye. Of course to save time!
- For the Blushing effect, we used Fade In and Fade Out.
Section 2 Animations
- For the Talking Animation effect, we applied the Flash Once on 8 images out of 12 of the Lip Sync Poses that we created in previous steps. You should create 12 poses because I am using 8 images for “I Love You”. Once you have 12 different images, you can easily replicate them to create different “talking words”. See Figure 1.7:
- The duration of the first Flash Once animation for “AEI Alphabets” is 0.90 Seconds with a Delay Timing of 2 Seconds. For all the next Lip Sync images, the duration is the same but added 0.10 further delay timings in each animation. For “L Alphabet” the Delay Timings are 2.10 Seconds and for “O Alphabet” Delay Timings are 2.20 and so on.
All these 8 images will Flash within 0.90 seconds; creating an illusion of Talking Animation.
There is a lot of difference between Cleverness and Intelligence.

I hope you got my The Teacher Point.
Watch Talking Animation in PowerPoint Video Tutorial
The article How To Make Talk Animation also applies to the following versions:
- PowerPoint 2007
- PowerPoint 2010
- PowerPoint 2013
- PowerPoint 2016
- PowerPoint 2019